TL;DR https://gdi3d.github.io/change-youtube-videos-brightness/

I usually watch movies or YouTube videos with my external monitor. But sometimes the video is too dark and turning up the monitor’s brightness it’s not enough.
So I decided to create a small javascript snippet to fix this issue in any web that has a video on it.
It’s call Kant C 💩 (can’t see shit) and you can use it by pasting the snippet in the javascript console of your browser.
https://gdi3d.github.io/change-youtube-videos-brightness/
Demo
You can test it out on https://gdi3d.github.io/change-youtube-videos-brightness/demo.html
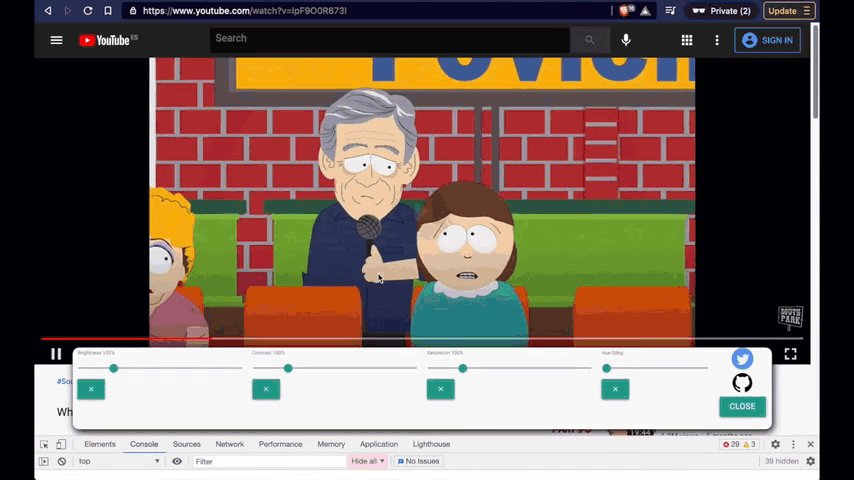
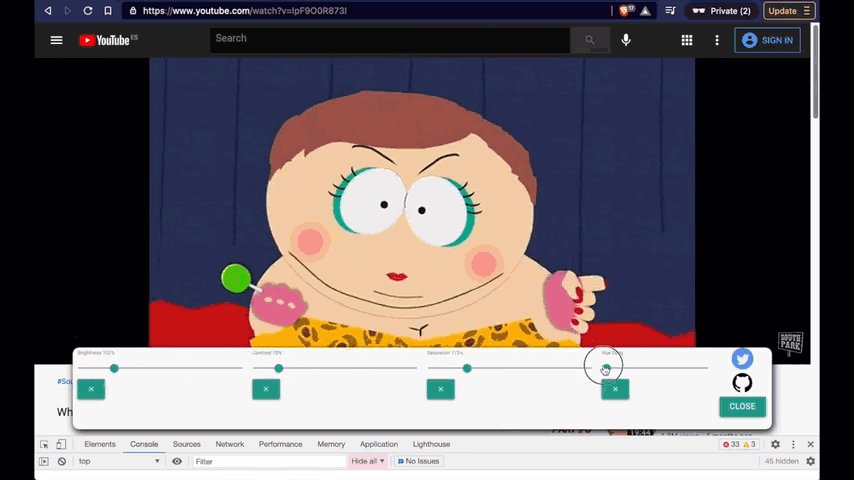
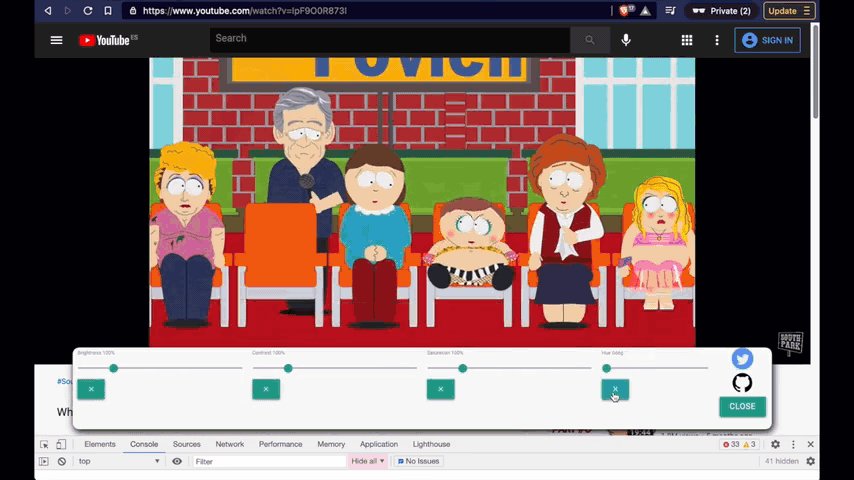
How does it work?
It uses the filter properties of CSS and it’s applied to the video tag element present on the site.
It’s safe?
Yes, but feel free to inspect the code at https://github.com/gdi3d/change-youtube-videos-brightness